Cara Membuat Kotak Berlangganan di Blogger
Cara Membuat Kotak Berlangganan di Blogger - Dengan adanya widget kotak subscribe atau langganan via email membantu sebuah blog untuk mendapatkan pengunjung melalui artikel terbaru yang dikirim ke setiap email subscriber secara otomatis.
Setiap kali kita menerbitkan artikel baru maka mereka yang telah berlangganan akan menerima pemberitahuan lewat email, sehingga mereka bisa jadi akan langsung mengunjungi blog anda dan sudah pasti akan menambah jumlah viewer blog anda secara signifikan.
Namun sebelum memasangnya, perlu mendaftarkan blog di FeedBurner. Hal ini penting karena kotak subscribe ini akan bertautan dengan FeedBurner.
Jika anda sudah mendaftar feedburner, maka blog anda sudah siap untuk dipasangi widget kotak berlangganan via email ini.
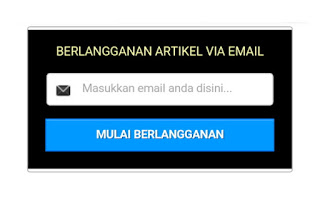
tampilannya seperti ini :

Cara Membuat Kotak Berlangganan Via Email di Blogger
1. Pilih menu layout (tata letak).
2. klik tambahkan gadget pada elemen yang dinginkan, mau di sidebar atau footer.
3. Pilih html/javascript. Silahkan anda beri judul sesuai keinginan dan tambahkan kode berikut ini ke dalam kotak html.
<style>
#sidebar-subscribe-box{width:300px;border:0px solid #aaa;border-radius:3px;padding:3px 0}
.sidebar-subscribe-box-wrapper{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4xTMbkA3lT4QJE_1xScMNrRPP5wn4c4cyBwEHtxtLGXGkIPFT1Xg41vckOMoJUIClPopZlWULroVETMhcASAAygEIOPfwGZ6tIBZ_boWWP13Aqclum0WJ78-UlmCqYt9g9TmRKMoglig/s1600/background.png) repeat scroll 0 0 #000000;color:#111;font-size:14px;line-height:20px;padding:1px 20px 10px;text-align:center;text-transform:uppercase}
.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0}form.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0 0;width:auto}
.sidebar-subscribe-box-email-field{-moz-border-radius:4px;-webkit-border-radius:4px;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsUrmRERZ3h2GniWd1xnuOUtoGur9983Q5gr7acgP-DZALfWDAbsHYkxQWkTTp9_3-yf4q4M4_6mgzY6TjFKc80gC1W_iS9Q7pm_nKTSICHuVADSEqmWt-8mOnLr_UAO63asyASKEnVlc/s1600/icons.png) no-repeat 0 -27px;border:1px solid #ccc;border-radius:4px;color:#444;margin:0 0 15px;padding:10px 40px;width:68%}
.sidebar-subscribe-box-email-button{background:#09f;border:1px solid #007fff;box-shadow:0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent;color:#fff;cursor:pointer;font-family:verdana;font-weight:700;padding:10px;text-shadow:1px 1px 0 rgba(0,0,0,.4);text-transform:uppercase;width:100%}
.sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus{background:#1ca4ff}
.sidebar-subscribe-box-email-button:active{-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;outline:0}iframe,object,embed,.yt-border iframe,.yt-border object,.yt-border embed,table{width:100%}embed{border-radius:3px;-moz-box-shadow:0 2px 4px rgba(0,0,0,0.2);-webkit-box-shadow:0 2px 4px rgba(0,0,0,0.2);background:#FFF;border:1px solid #ddd;box-shadow:0 2px 4px rgba(0,0,0,0.2);margin:0;padding:4px 4px 4px}
#footer-section{border-top:1px solid #aaa;box-shadow:inset 0 4px 6px -3px #aaa;font-family:cambria;font-size:14px;height:100px;margin:10px -30px 5px;padding:0 30px;text-align:center;width:100%}
</style>
<div id="sidebar-subscribe-box">
<div class="sidebar-subscribe-box-wrapper">
<p><span style="color: #ffffaf;">Berlangganan Artikel Via Email</span></p>
<div class="sidebar-subscribe-box-form"><form action="http://feedburner.google.com/fb/a/mailverify?uri=yukahngeblog" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=yukahngeblog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"><input name="uri" type="hidden" value="yukahngeblog" />
<input name="loc" type="hidden" value="en_US" /><input class="sidebar-subscribe-box-email-field" name="email" autocomplete="off" placeholder="Masukkan email anda disini..."/>
<input class="sidebar-subscribe-box-email-button" title="" type="submit" value="MULAI BERLANGGANAN" /></form>
</div></div></div>
Keterangan: Ganti yang ditandai warna biru dengan ID FeedBurner. Untuk yang berwarna kuning bisa diganti dengan kata-kata sendiri.
4. Simpan. selesai.
